
#MINIFY SVG CODE#
These tests ensure that everything works as intended and that the code does not crash (whatever the input).
#MINIFY SVG FULL#
Besides full coverage, the minifiers are fuzz tested using /dvyukov/go-fuzz, see the wiki for the most important bugs found by fuzz testing. Testingįor all subpackages and the imported parse package, test coverage of 100% is pursued. There are no plans whatsoever for future API changes. There has been one API change after v1 which added options support and I took the opportunity to push through some more API clean up as well. The library will be maintained in a compatible way unless vital bugs prevent me from doing so.

There is no guarantee for absolute stability, but I take issues and bugs seriously and don't take API changes lightly. See CLI tool for installation instructions of the binary.
#MINIFY SVG MOD#
You can optionally run go mod tidy to clean up the go.mod and go.sum files. Then add the following imports to be able to use the various minifiers import ( Make sure you have Git and Go (1.13 or higher) installed, run mkdir Project It is usually orders of magnitude faster than existing minifiers. This minifier proves to be that fast and extensive minifier that can handle HTML and any other filetype it may contain (CSS, JS. As most existing implementations either use JavaScript, use regexes, and don't focus on performance, they are pretty slow. Some implementations are much more profound, such as the YUI Compressor and Google Closure Compiler for JS. Some implementations are merely using several regular expressions to trim whitespace and comments (even though regex for parsing HTML/XML is ill-advised, for a good read see Regular Expressions: Now You Have Two Problems). Minifiers or bindings to minifiers exist in almost all programming languages. merging CSS and JS files, inlining small external files, minification and gzipping. Create a cmd to pack webfiles (much like webpack), ie.Generation of source maps (uncertain, might slow down parsers too much if it cannot run separately nicely).Proper parser error reporting and line number + column information.Improve JS minifiers by shortening variables and proper semicolon omission.Use ASM/SSE to further speed-up core parts of the parsers/minifiers.Please see for ways to contribute, otherwise please contact me directly! Table of Contents Users can add new implementations that are triggered based on a mimetype (or pattern), or redirect to an external command (like ClosureCompiler, Uglif圜SS. The core functionality associates mimetypes with minification functions, allowing embedded resources (like CSS or JS within HTML files) to be minified as well. The implemented minifiers are designed for high performance. Minification is the process of removing bytes from a file (such as whitespace) without changing its output and therefore shrinking its size and speeding up transmission over the internet and possibly parsing. It provides HTML5, CSS3, JS, JSON, SVG and XML minifiers and an interface to implement any other minifier. Minify is a minifier package written in Go.
#MINIFY SVG INSTALL#
JavaScript bindings install with npm i bindings install with Install-Package NMinify or dotnet add package NMinify, thanks to Jonas Kamsker for the portĭid you know that the shortest valid piece of HTML5 is x? See for yourself at the W3C Validator! Python bindings install with pip install tdewolff-minify See CLI for more installation instructions. Online demo if you need to minify files now.īinaries of CLI for various platforms. This blog is built on Gatsby.js (it’s open-source on Github if you’re curious), so I wrote a simple plugin called gatsby-plugin-optimize-svgs to run svgo on any SVGs present in the build output.(m) MinifyMimetype(mimetype, w, r, params) to preserve your session the next time you open the file).


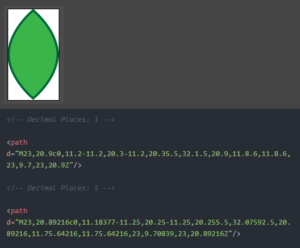
Who wants to have to remember to manually optimize every SVG?!.Sure, I could just manually run svgo on any SVGs I wanted to use, but what I really wanted was a way to optimize SVGs at build time because: They’re all just plain black circles, but the third one takes up 20x less space than the first one. Here’s how all 3 versions of our circle SVG look when rendered: image/svg+xml The Inkscape SVG version: 2 KB The Optimized SVG version: 387 bytes The final version: 102 bytes This was much more reasonable - using Inkscape’s default settings, the Optimized SVG markup for our circle is: That’s 2 KB of markup for basically nothing.Įventually (read: after an embarrassingly long time 🤷), I figured out that Inkscape had an Optimized SVG output format.


 0 kommentar(er)
0 kommentar(er)
